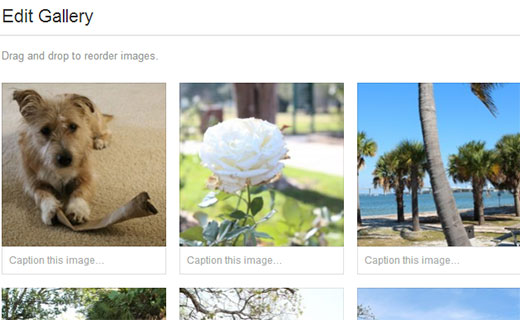
Odata ce ai selectat toate imaginile pe care vrei sa le adaugi intr-o galerie, da click pe butonul „Create New Gallery” in media uploader. Media uploader-ul iti va arata imaginile selectate in ecranul Edit Gallery. Aici poti adauga legende imaginilor, poti schimba setarile galeriei si le poti aranja in ordine prin simplu drag and drop. Cand ai terminat cu editarea, da click pe butonul Insert Gallery.

Prin click pe butonul Insert Gallery vei inchide media uploader-ul si vei insera codul galeriei in postul WordPress. Daca folosesti Editorul Vizual atunci vei vedea o casuta in zona post edit care iti indica faptul ca galeria este acolo.

Daca folosesti modul simplu de text editor pentru a scrie un post, atunci vei vedea shortcode-ul galeriei cam asa:
Verifica-ti galeria prin click pe butonul Post Preview. Daca esti nesatisfacut cu modul in care arata atunci poti oricand sa dai click pe butonul Add Media pentru a edita setarile unei galerii. Poti sa re-aranjezi in ordine, poti sa cresti sau sa micsorezi coloanele, sa adaugi sau sa inlaturi descrierea unei imagini.
Odata ce esti satisfacut cu modul in care arata, poti publica postul cu galeria pentru a fi vizibil pentru toata lumea.
Nota: Da, aceasta tehnica poate fi folosita si pentru pagini. Daca doresti sa adaugi o galerie de imagini intr-o pagina WordPress poti folosi exact aceeasi tehnica.
Acum ca ai creat o galerie de imagini in WordPress, haide sa vedem cum o facem sa arate mai frumos si cum putem sa o vizualizam mai bine.
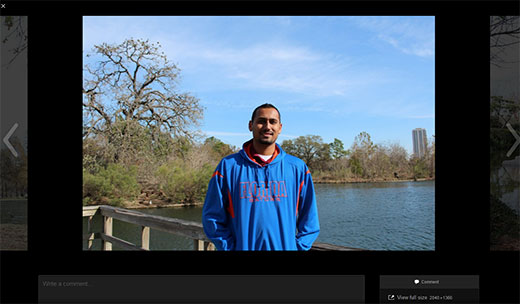
Arata galeria de imagini in carusel
Vizualizarea carusel pentru inagini in galeriile WordPress este similara cu vizualizarea fotografiilor in Facebook. Original, aceasta functionalitate a inceput ca parte a plugin-ului Jetpack ce este de fapt o colectie de plugin-uri puse la dispozitie de WordPress.com.
Oricum, problema cu Jetpack este ca necesita conectarea site-ului tau cu WordPress.com, chiar daca nu este noevoie sa faci asta.

Pentru a folosi o galerie de imagini, primul lucru pe care trebuie sa il faci este sa instalezi si sa activezi plugin-ul Carousel without Jetpack. Mai multe in articolul urmator.
